【ブログ収入】ワードプレスでSNSのシュア共有ボタンをブログに設置する方法
ブログで共有機能を導入すると、記事の拡散が簡単に出来るので、ブログにはなくてはならない機能です。
この記事では、超簡単にブログのシュアボタンを設置する方法をご紹介いたします。
【SNSのシュアボタンを設置する方法】
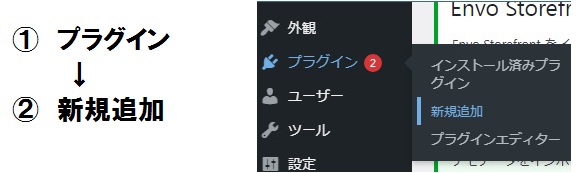
最初にプラグインから新規追加をクリックします

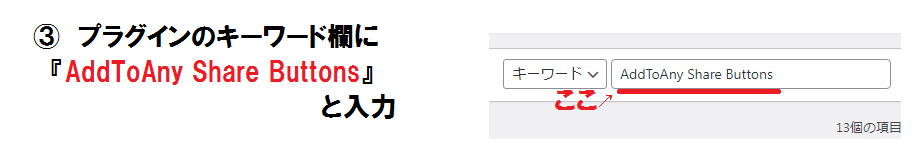
次にプラグインのキーワードの欄に『AddToAny Share Buttons』と入力します

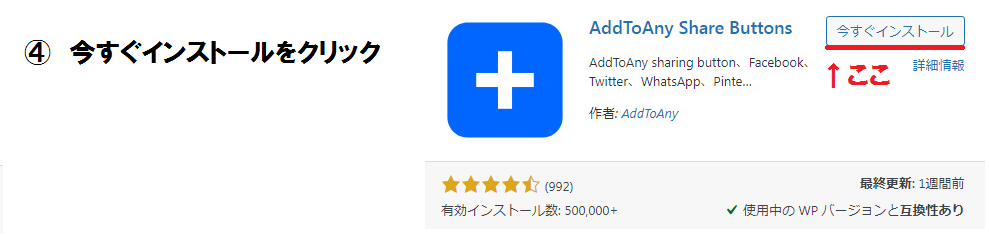
青枠のプラスマークのアイコンの今すぐインストールをクリック

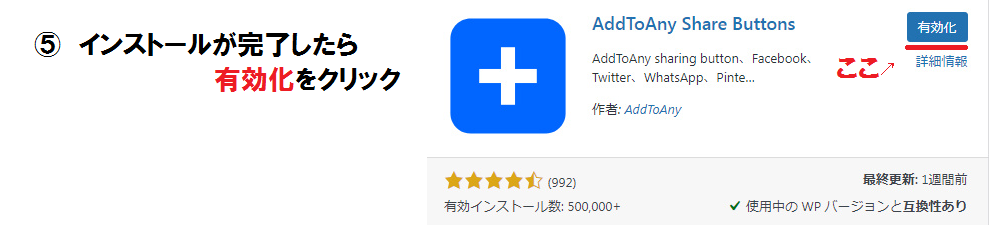
インストール完了が出たら、有効化をクリック

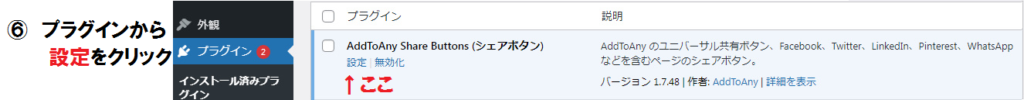
プラグインの画面から『AddToAny Share Buttons』の設定をクリック

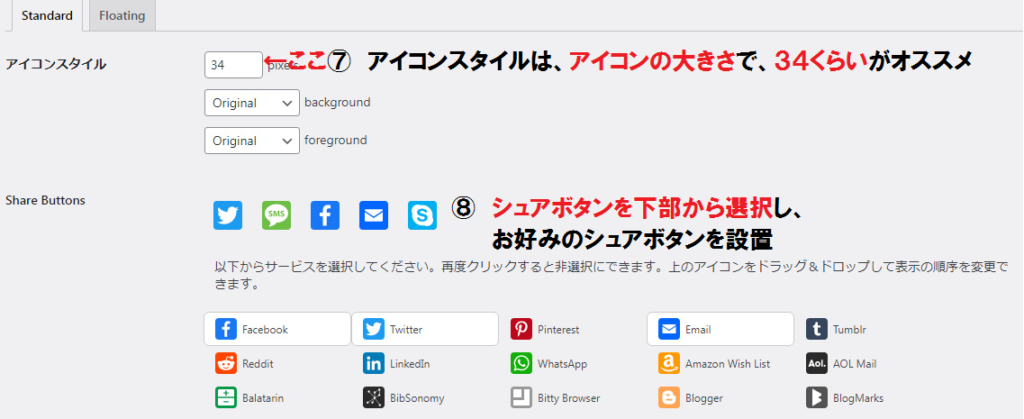
アイコンスタイルでアイコンの大きさを決めて(34がオススメ)、シュアボタンを下部から選択します

絶対に入れたいSNSの共有ボタン
・Twtter
・LINE
・Skype
この5つは入れときたいところです
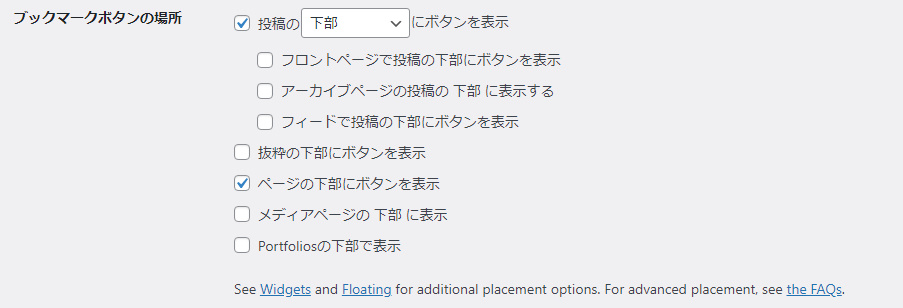
最後にボタンの位置を決めます
最初は投稿の下部、ページの下部がいいでしょう(あとからでも変更可能)

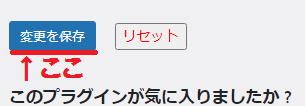
設定が終わりましたら、変更を保存をクリック

これで全ての設定が完了になります。
↓下部にSNSの共有のボタンが表示されているので、参考にしてみてください。(アイコンサイズは34)